 The Previous post publisher here was Custom 404 Page Not Found For Blogger in which I promised you to share 404 Page Not found Styles for Blogger so you all would not feel any stress in creating your custom 404 page style.If you use simple Html it will look very dull same like Blogger's old Not Found page.To make it lot attractive and sparkling we have to take the help of Css Styles with the combination of Html it gives perfect results.
The Previous post publisher here was Custom 404 Page Not Found For Blogger in which I promised you to share 404 Page Not found Styles for Blogger so you all would not feel any stress in creating your custom 404 page style.If you use simple Html it will look very dull same like Blogger's old Not Found page.To make it lot attractive and sparkling we have to take the help of Css Styles with the combination of Html it gives perfect results.
Due to the latest addition in blogger tools we can now even convert our Not found page into a machine which could gerantes heaps and heaps traffic for us.For instance some one arrives to your Not found Page and he found nothing on your website all he got is a dull looking page written with bold black words "404 Not Found" with white background the visitor will not even think of going to your home page and he will directly leave your blog/website.The chances are very high that he might never visit your site because the "Not Found" incident will keep on revolving in his mind.
Don't worry these kinds of nightmare are the stories of past :) But now we are in future with new and improved Blogger Tools which enable us to make our blog more stunning not only look wise but also technically.
Here are the Few latest and unique Designs for 404 Not Found Page optimized with Html and Css style sheets to gave your page an attractive look.
Here are the Few latest and unique Designs for 404 Not Found Page optimized with Html and Css style sheets to gave your page an attractive look.
404 Not Found Page Style 1:
Features:
- Has a Go Back Link so users can easily return back to the link which they were previously viewing
- Posses a link to your Home Page so users can discover your site from very beginning
- Posses a link to your Contact Us Page so users can easily contact you
How To Get Started:
- Go to Blogger.com >> Settings >> Search Preference
- Custom Page Not Found >> Edit >> Then Paste The Following code
- Customize it >> Save
Customization:
- Replace Your-Home-Page-Url With your Blogs Url
- Replace Your-Contact-Us-Page-Url with your Contact us Page Url if you don't have the Contact us page Get it from here
Remember: Don't forget to include http:// before your website URL
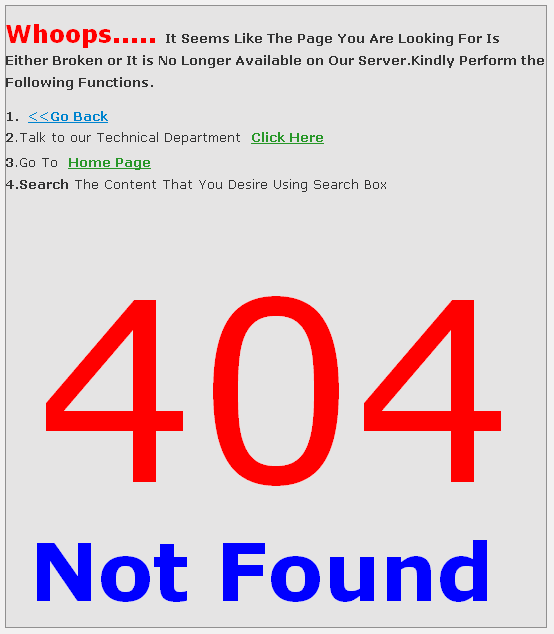
404 Not Found Page Advance Style:
Features:
- Posses a link to the Previous Page which users had navigated previously
- Posses a link to your Home Page so user can discover your blog
- Posses a link to your Contact Us Page so users can submit support tickets
- Posses a search box so user can easily find what they are looking for
Customization:
- Replace Your-Home-Page-Url With your Blogs Url
- Replace Your-Contact-Us-Page-Url with your Contact us Page Url if you don't have the Contact us page Get it from here
- Replace Your-Url-Search with your blogs url to make the search box work perfectly
Remember: Don't forget to include http:// before your website URL
Additional Customization:
- To Adjust the 404 Not Found Image width Change 423
- To Adjust the 404 Not Found Image height 263
- If you want to change the current 404 Not Found Image simply replace this url https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3griJZsPqhMi9EHrUagQ88Umgs2cwReVPSswn08rD8og70_Tgl1FKMdc8TRpr98FE_B7kpeojbWEAJitLYkEDTjuEQ661dYLZy95G2qbYG8U3dBx2eFskO5WIWeCs2lQNjphi3i9rHNY/s1600/MBL.png with your own designed 404 Not found image URl.
All The coding's works perfect.If you want to change a bit of text or styling coloring paste the coding in your Blogger Post Editor in "Html tab" and start editing until you get the perfect results.I was only able to publish two styles.The work is still under progress soon we will publish more 404 page styles with more advance features till then Take Care and Happy Optimizing :)


















0 comments: